欢迎收听React Native系列,基于Window10,偏向于Android端的React Native。上一章React Native入门到怀疑人生(五)最后提到会发出一个RN实战项目,终于历经上周末两天的辛勤劳作,和大家见面啦~话说欠下的债就像心头的刺,搞的我夜不能寐,其实真的是因为太忙(lan)啦👀
项目地址
https://github.com/Mrxyx/V2ex
后续会持续更新,这次是认真的,欢迎大家start,若有问题请提出大家宝贵的issue
项目介绍
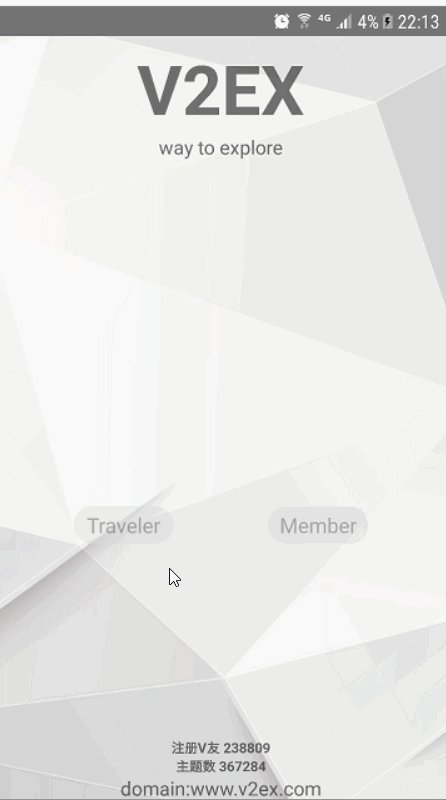
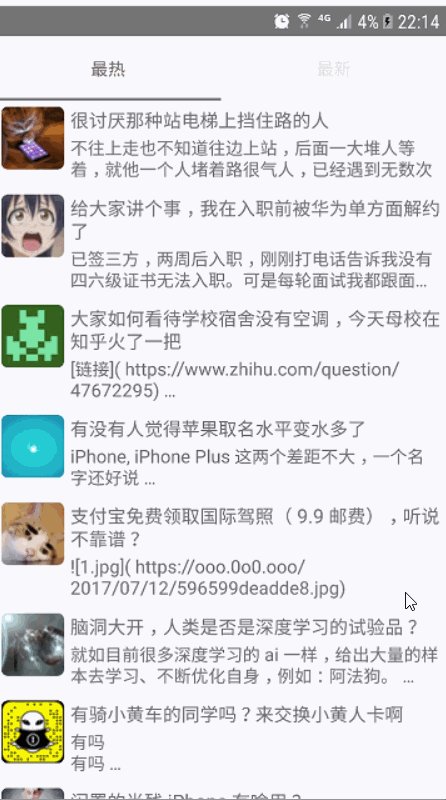
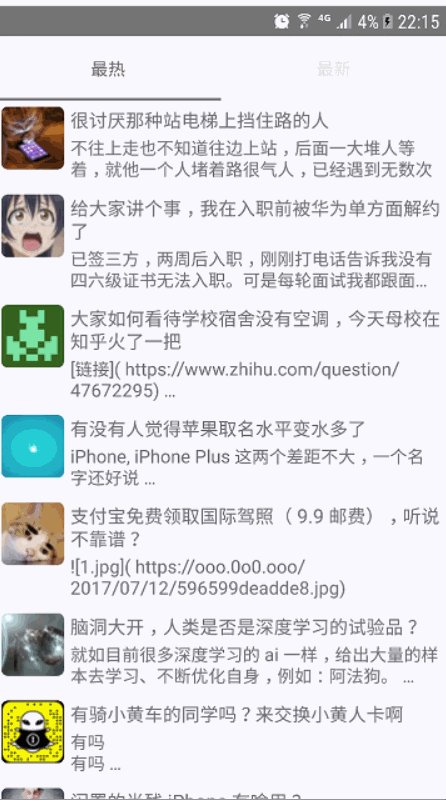
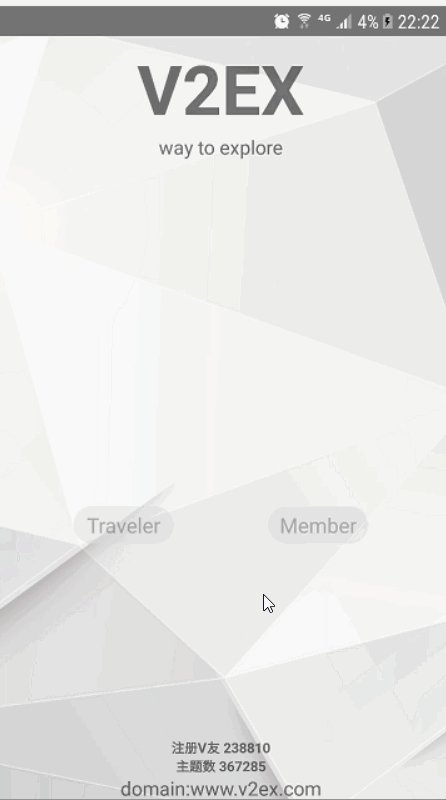
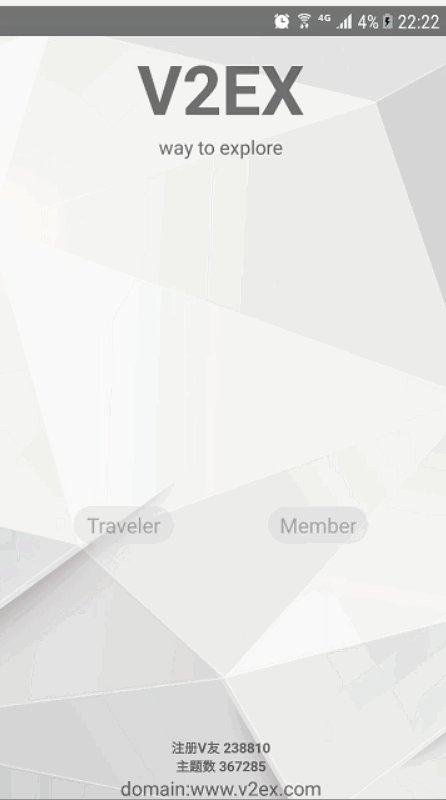
项目是V2EX的React Native版,当前只适配了Android。


其中分为Traveler和member两种模式
两种区别:
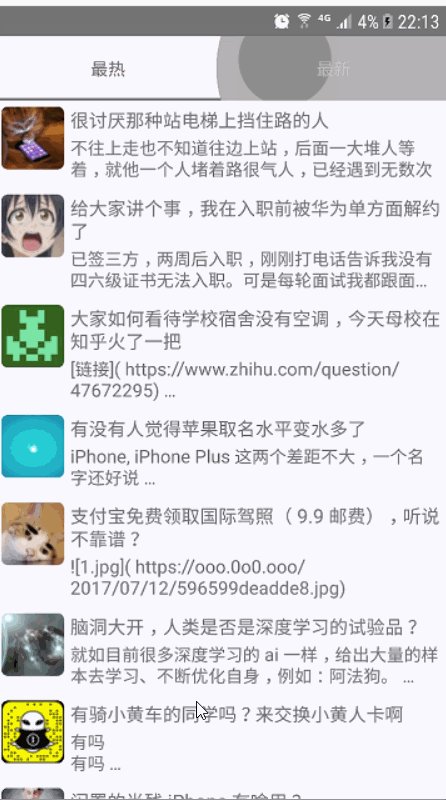
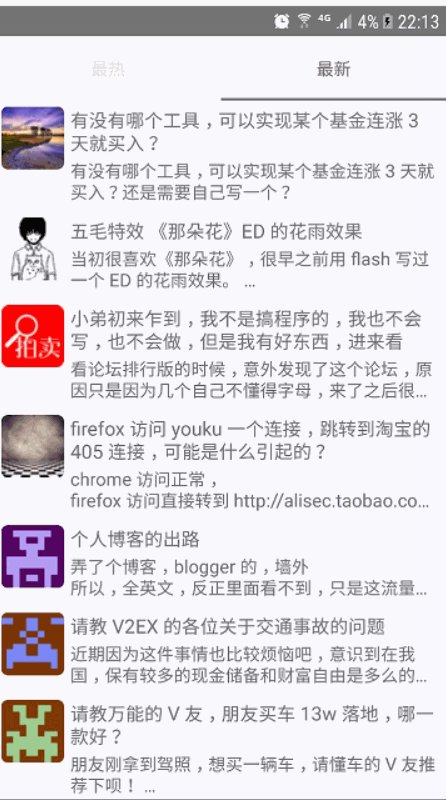
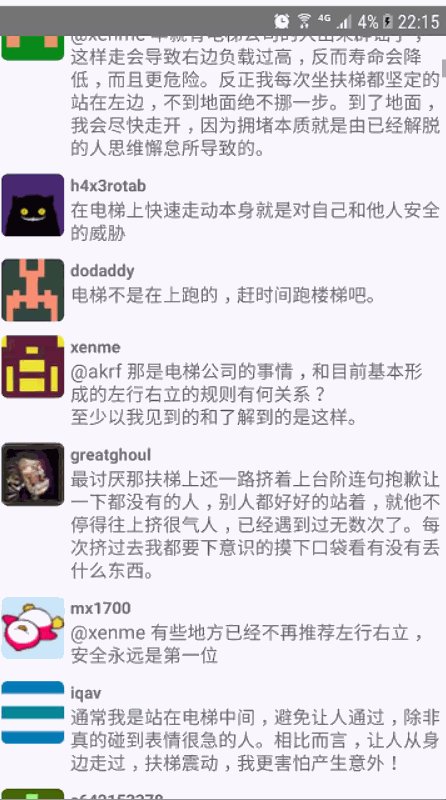
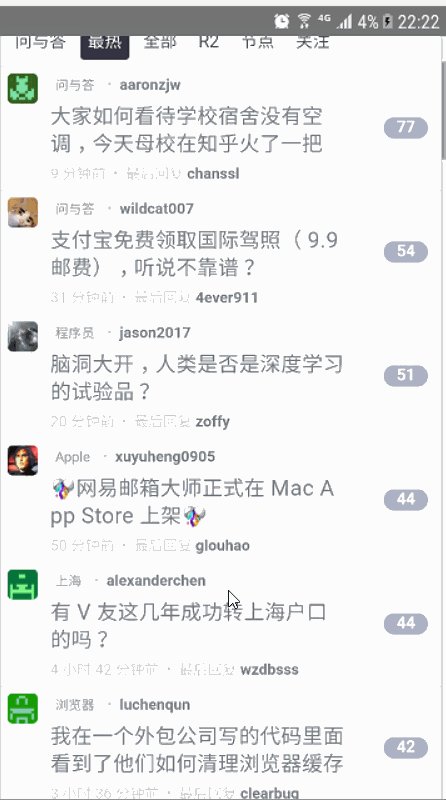
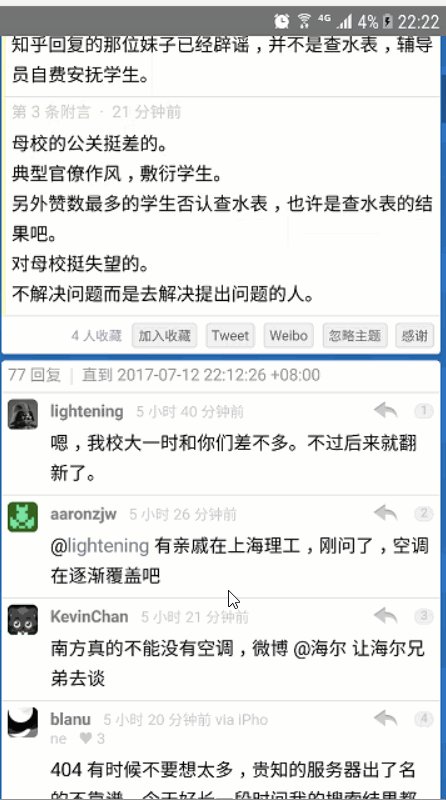
traveler模块展示了最新和最热的主题以及相关的回复
member模块使用了RN提供的webView,跳转到V2主站
为什么要分两种模块?
因为V2提供的api限制,所以能够进行开发的接口很少😥
开发遇到的问题及使用的技术
虽说V2提供的api比较少,但是作为项目练习完全够用。基本上能够涵盖常用的一些控件和使用场景
使用到的技术
- React Native相关控件样式动画网络请求
- React Navigation(导航路由)地址在这里
遇到的问题 - 1 图片自适应填满背景
- 2 网络请求封装
- 其他暂时没有,若有疑问请留言
项目下载
- 安装以及正确调试 React-Native 开发环境(支持 Windows/OSX)
- clone 项目之后,在根目录下使用
npm install命令来安装项目中依赖的所有依赖库 - 运行输入
react-native run-android(当前仅支持Android端)
TODO list
- 添加redux
- 详情页添加上拉加载
- 详情页加标题
- “最热”tab页加回复数
- 网络状态判断
- 界面美化
- IOS适配

